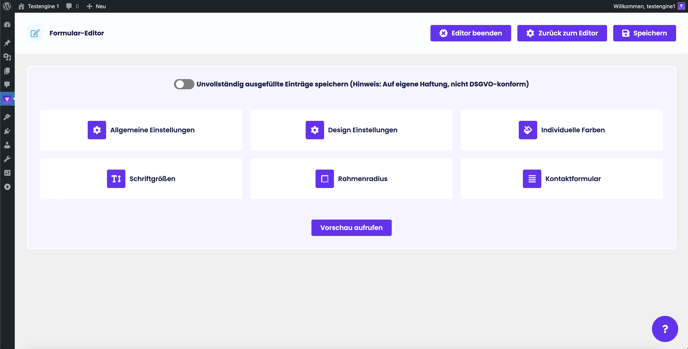
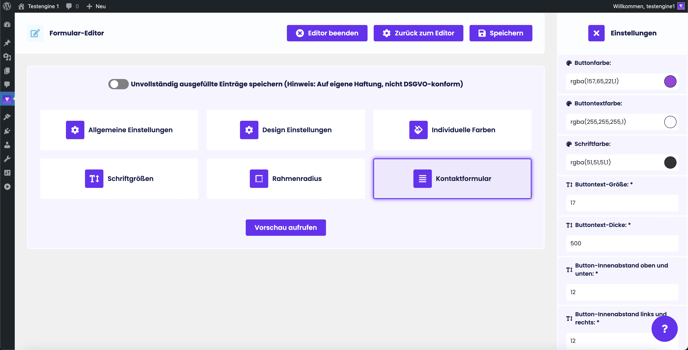
Um die Einstellungen deines Formulars zu sehen klicke im Formulareditor oben rechts auf den Button „Design & Einstellungen“. Die 7 Kategorien dazu werden als Boxen dargestellt und beinhalten: Allgemeine Einstellungen, Design Einstellungen, Individuelle Farben, Schriftgrößen, Rahmenradius, Individuelle Schriftarten und das Kontaktformular. Im Folgenden gehen wir auf diese Einstellungen etwas genauer ein. Um die Vorschau aufzurufen klicke auf den Button: "Vorschau aufrufen":

Allgemeine Einstellungen
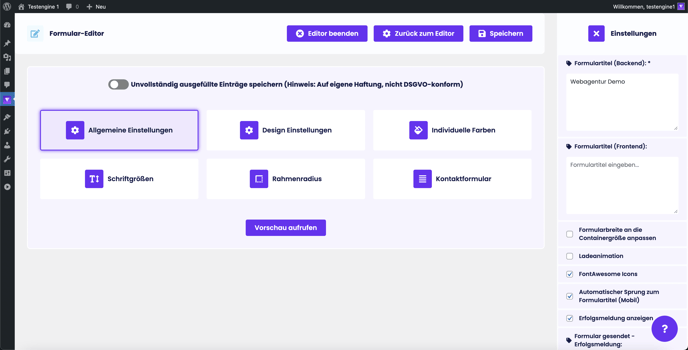
Unter dem Punkt „Allgemein Einstellungen“ findest du generelle, technische und optische Einstellmöglichkeiten dein Formular an individuelle Wünsche und Bedürfnisse anzupassen:

Hier hast du die Möglichkeit deinem Formular einen Backend- sowie Frontendtitel zu geben.
Der Formulartitel (Backend) dient rein zu deiner Orientierung und ist für Besucher nicht sichtbar.
Der Formulartitel (Frontend) wird direkt über dem Formular auf deiner Website angezeigt und kann zum Beispiel ein Call-To-Action sein.
Ladeanimation: Wenn du beim Laden der Webseite für Funnelforms eine kurze Animation angezeigt bekommen willst, kannst du in dieses Feld einen Haken setzen. Die Animation ist nicht veränderbar und standardmäßig deaktiviert.
FontAwesome: Falls du die FontAwesome Icon-Bibliothek nicht benötigst, z.B. weil du eigene Icons oder Bilder verwenden möchtest oder unsere Premium-Icons aus dem Mitgliederbereich nutzt, kannst du diese Icon-Bibliothek deaktivieren. So sparst du zusätzlich etwas Ladezeit des Formulars. Um jedem Nutzer Zugang zu Icons zu geben ist FontAwesome jedoch standardmäßig aktiviert.
Automatischer Sprung zum Formulartitel (Mobil): Ist diese Checkbox aktiviert führt sie dazu das auf Mobilgeräten nach Auswahl einer Antwort bei der nächsten Frage automatisch nach oben zum Titel / zur Frage gesprungen wird. Das kann vor allem bei vielen Antwortmöglichkeiten und somit langen Formularen für den Nutzer von Vorteil sein.
Erfolgsmeldung anzeigen: In diesem Eingabefeld kannst du deine gewünschte Bestätigungsnachricht an den Nutzer nach erfolgreicher Einsendung des Formulars individuell festlegen. Ebenso kannst du ein Bild hierfür auswählen oder das Standardbild verwenden. Zusätzlich hast du natürlich auch im Formularbuilder die Möglichkeit anschließend einen Redirect an eine Danke-Seite zu erstellen.
Design Einstellungen
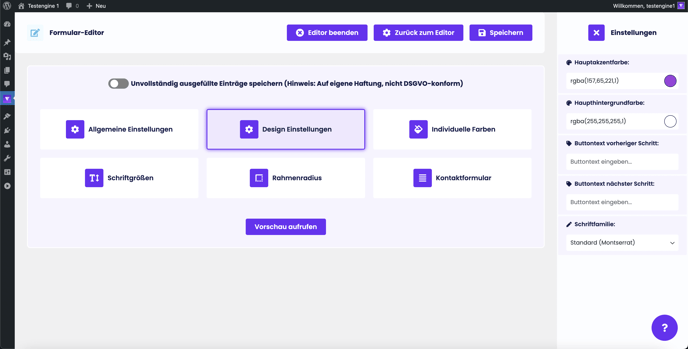
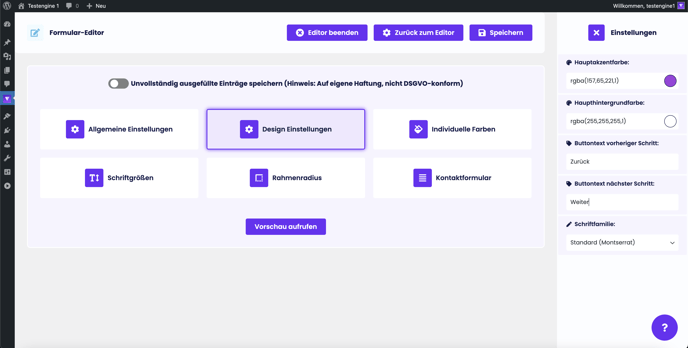
Funnelforms lässt sich vollständig an deine CI und Firmenfarben anpassen. Damit du möglichst schnell dein Formular erstellt hast, gibt es einige globale Einstellmöglichkeiten unter dem Punkt „Design Einstellungen“. Diese dienen dazu individuell nichts tiefergehendes am Design einstellen zu müssen:

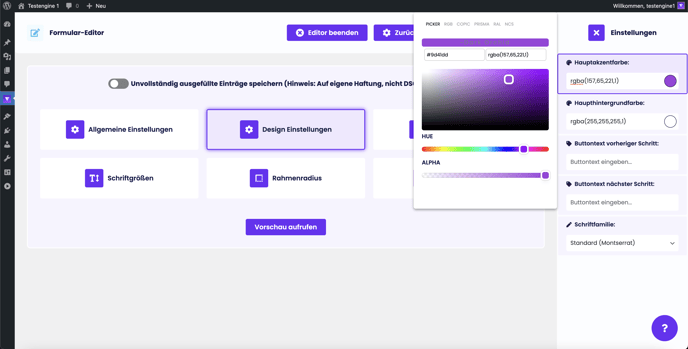
Hier kannst du die Hauptakzentfarbe sowie die Hintergrundfarbe wählen. Klicke einfach in der rechten Seitenleiste die Farbe an und es öffnet sich ein Farbwähler:

Du kannst auch die Deckkraft der Farbe bestimmen, um zum Beispiel den Hintergrund transparent zu machen, ziehe den unteren Schieberegler (ALPHA) ganz nach links.
Außerdem hast du die Möglichkeit die standardmäßigen Vor- und Zurück Pfeile nach deinen Wünschen umzubenennen, z.B. ganz klassisch mit „Zurück“ und „Weiter“:

Um das Formular noch besser deinem Webseiten-Design anpassen zu können sind daneben auch verschiedene Standard-Schriftfamilien wie Serif oder Sans-Serif einstellbar. Funnelforms nutzt andernfalls immer die Standardschriften des verwendeten Themes oder selbst installierter Schriftarten.
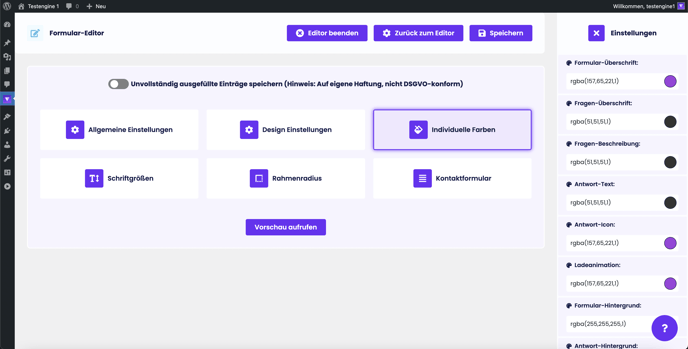
Individuelle Farben
Um feinere Farbabstimmungen im gesamten Formular oder auch einzelnen Fragetypen zu machen erhältst du unter dem Button „Individuelle Farben“ zahlreiche Einstellmöglichkeiten für jede einzelne Farbe im Formular:

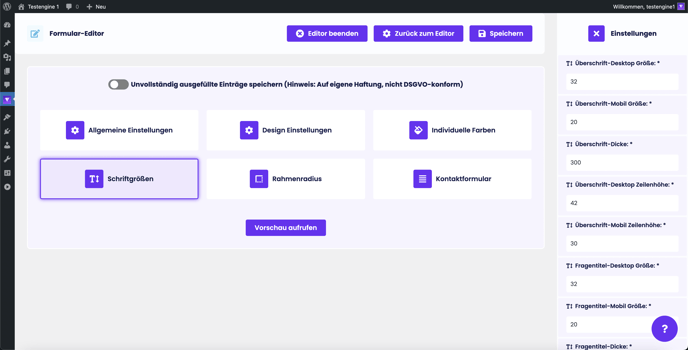
Schriftgrößen
Unter dem Punkt „Schriftgrößen“ lassen sich alle verschiedenen Textgrößen, Textdicken, Buttonbeschriftungen und Zeilenhöhen für Desktop und Mobil individuell einstellen:

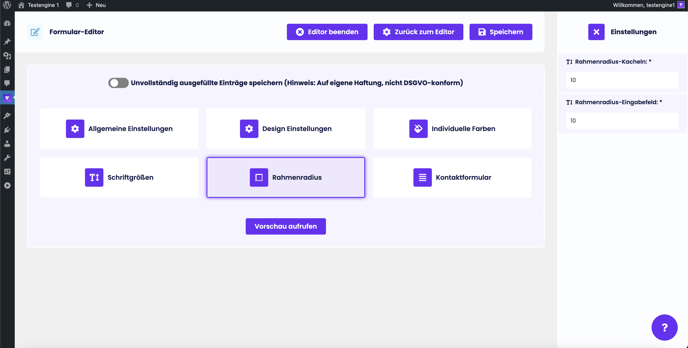
Rahmenradius
Unter „Rahmenradius“ hast du die Möglichkeit den Border-Radius der Antwortkästen und der Textfragen passender zu deiner Webseite einzustellen, beispielsweise etwas eckiger:

Kontaktformular
Als letztes folgen noch die individuellen Design-Einstellungen für das Kontaktformular. Auch hier kannst du die verschiedenen Farben, Textgrößen, Textdicken, Zeilenhöhen und den Absenden-Button einstellen:

Klicke zum Abschluss auf den Button “Speichern” im rechten, oberen Bereich der Seite. Es erscheint eine Meldung: “Speichern erfolgreich”. Sollten Fehler auftreten oder Eingaben fehlen so erscheint eine Fehlermeldung.
