Um Funnelforms als Pop-Up auf deiner Webseite zu integrieren sind nur wenige Schritte nötig, ganz ohne zusätzlichen Pop-Up-Builder. Die beiden Möglichkeiten hierbei sind, es entweder nach einer Verzögerung öffnen zu lassen (klassisches Pop-Up) oder nach dem Klick auf einen Button.
Hinweis: Bitte beachte, dass die Pop-Up-Funktionen aus technischen Gründen ausschließlich auf WordPress-Systemen einsetzbar sind. Für die Einbettung des Formulars auf Fremdsystemen nutze bitte den externen Einbettungscode.
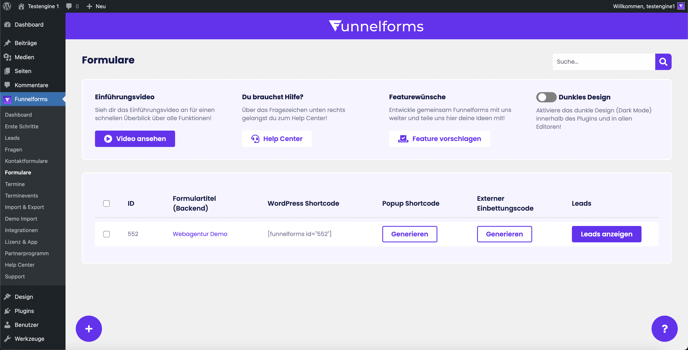
Nachdem dein Formular fertiggestellt ist, um es auf der Webseite einzubinden findest du den Pop-Up-Shortcode, wie den WordPress- und den externen Shortcode auch, unter dem Menüpunkt „Formulare“ im Seitenmenü von Funnelforms:

Klicke hier unter „Popup Shortcode“ zunächst auf „Generieren“ um das Einstellungsfenster für das zu generierende Pop-Up zu öffnen:

Von hier aus trennen sich die jeweiligen Einstellmöglichkeiten und anschließenden Einbindungsvarianten, je nachdem ob du das Formular nach einer zeitlichen Verzögerung oder nach dem Klick auf einen Button öffnen lassen möchtest. Beide Varianten sind nachfolgend einmal erklärt.
Pop-Up nach Verzögerung
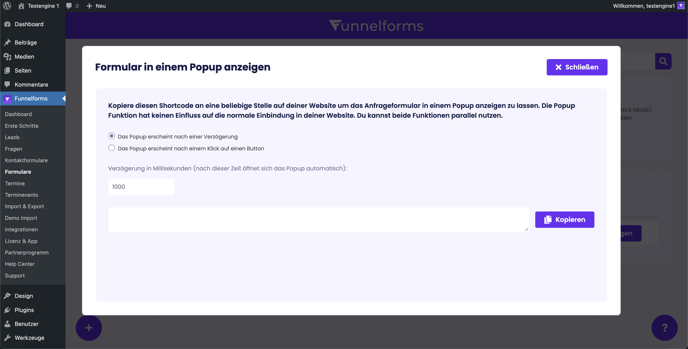
Um das Pop-Up nach einer bestimmten Verzögerung anzeigen zu lassen, klickst du im Einstellungsfenster zunächst auf den Punkt „Das Popup erscheint nach einer Verzögerung“. Es öffnet sich zusätzlich die Einstellmöglichkeit „Verzögerung in Millisekunden“ zusammen mit dem bereits generierten Shortcode:

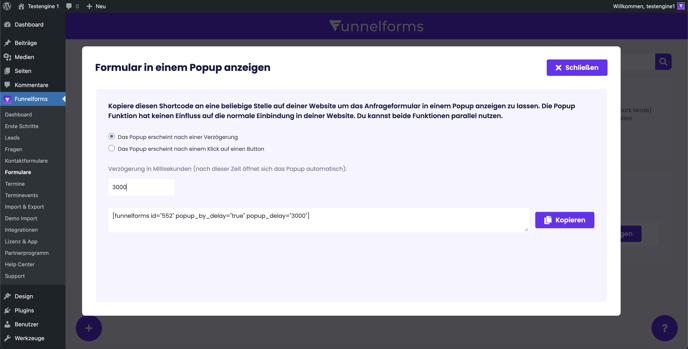
Trage hier unter „Verzögerung in Millisekunden“ deine gewünschte Zeit ein, nachdem das Formular auf der Webseite erscheinen soll.
Hinweis: 1 Sekunde entspricht 1000 Millisekunden. Für eine Verzögerung von beispielsweise 5 Sekunden nach dem Laden der Webseite trage also dementsprechend 5000 unter Millisekunden ein.
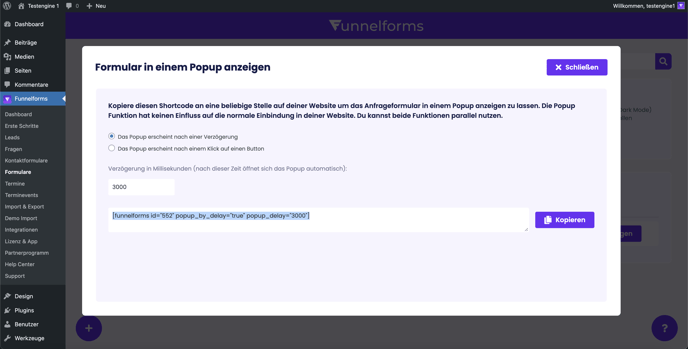
Nachdem du deine gewünschte Verzögerung eingetragen hast, kannst du dir den darunter stehenden Shortcode kopieren:

Einbindung: Füge den Shortcode anschließend in einem beliebigen Bereich auf deiner Webseite ein. Nutze hierfür entweder ein normales Text- oder HTML-Element.
Funnelforms erscheint nun automatisch nach der vorgegebenen Zeit als Pop-Up im Sichtbereich der Webseite.
Pop-Up nach Klick
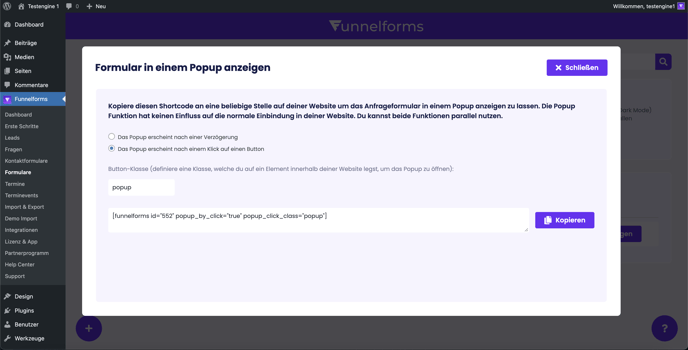
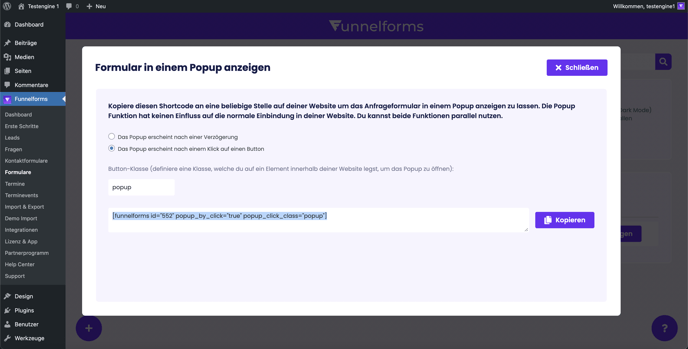
Um das Pop-Up nach einem Klick auf einem Button anzeigen zu lassen, klickst du im Einstellungsfenster zunächst auf den Punkt „Das Popup erscheint nach einem Klick auf einen Button“. Es öffnet sich zusätzlich die Einstellmöglichkeit „Button-Klasse“ zusammen mit dem bereits generierten Shortcode. Lege hier eine selbstgewählte Button-Klasse fest. Das ist wichtig damit das Formular anschließend mit einem Klick auf den Button aufpoppt:

Hinweis: Die Button-Klasse ist von dir frei wählbar. Sie könnte z.B. Funnelforms oder wie der Titel deines Formulars heißen, das ist vor allem zur Unterscheidung sinnvoll, wenn du mehrere Formulare hast. Wichtig ist nur, dass die CSS-Klasse des Buttons später denselben Namen bekommt. Achte bei mehreren Wörtern außerdem darauf das Bindestriche dazwischen verwendet werden.
Nachdem du deine Button-Klasse benannt hast, kannst du dir den darunter stehenden Shortcode kopieren:

Einbindung: Füge den Shortcode anschließend in einem beliebigen Bereich auf deiner Webseite ein. Nutze hierfür entweder ein normales Text- oder HTML-Element. Trage anschließend nur deine festgelegte Button-Klasse (also z.B. Funnelforms) in die CSS-Klasse deines Buttons im Pagebuilder ein.
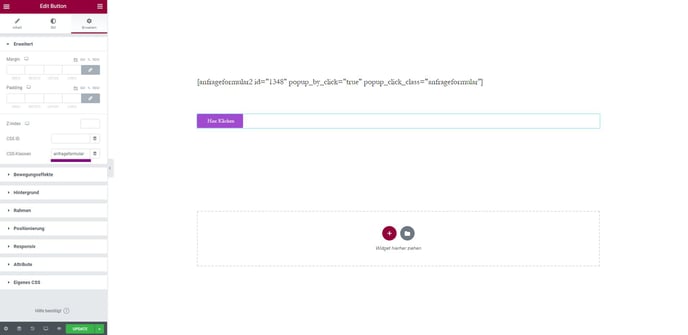
Ein vereinfachtes Beispiel – Im Pagebuilder Elementor würde die Funktion im Backend der Webseite folgendermaßen aussehen:

Hinweis: Es ist zwingend erforderlich das der Pop-Up-Shortcode (einzeln) und der Button mit der entsprechenden CSS-Klasse auf der Seite vorhanden ist. Anderenfalls wird das Pop-Up beim Klick auf den Button nicht ausgelöst.
Auf der Webseite selbst wird nun nur der Button selbst angezeigt und bei einem Klick darauf öffnet sich Funnelforms als Pop-Up im Sichtbereich der Webseite.
Du hast übrigens auch die Möglichkeit, die beiden verschiedenen Pop-Up-Varianten und das eigentliche Formular auf einer Seite einzubinden.
