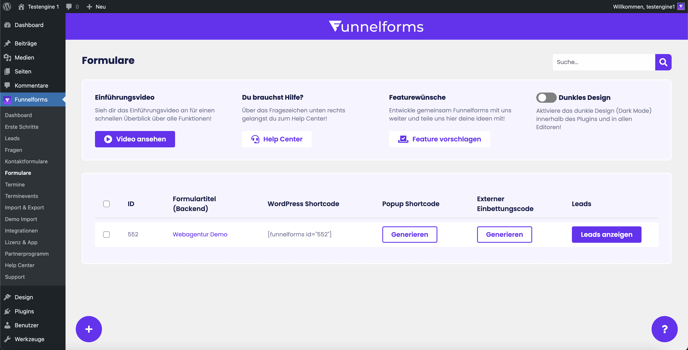
Um dein Formular nach der Erstellung auf WIX einzubinden benötigst du den externen Einbettungscode. Diesen findest du im Seitenmenü des Anfrageformulars unter „Formulare“. Klicke beim gewünschten Formular unter „Externer Einbettungscode“ auf „Generieren“ und kopiere dir den Code:

Anschließend gibt es zwei verschiedene Wege den externen Einbettungscode auf WIX einzubinden. Welchen Weg davon du nutzen musst, hängt davon ab, ob du den WIX Website Editor (selbst erstellt) oder die WIX ADI (künstliche Intelligenz) verwendest.
WIX Website Editor
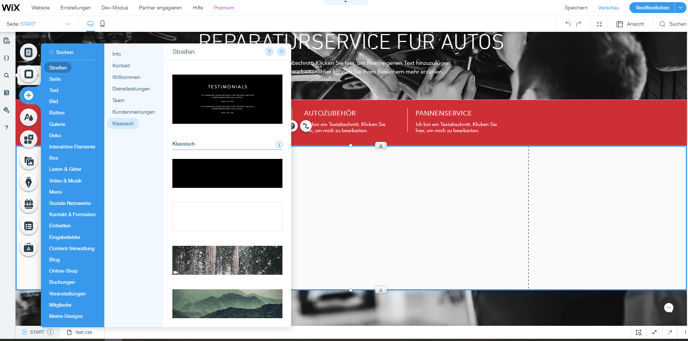
Klicke bei WIX im Editor zunächst auf das +-Symbol für hinzufügen, danach auf „Streifen“ und wähle die Kategorie „Klassisch“ um einen neuen, klassischen Streifen zu deiner Webseite im gewünschten Bereich hinzuzufügen. In diesen Bereich kommt später dein Formular:

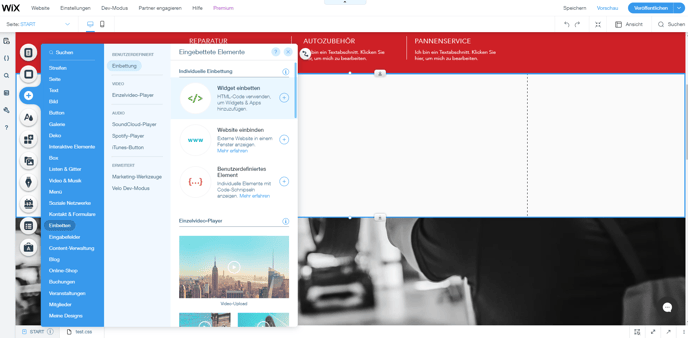
Als nächstes Element benötigst du ein Widget. Hierzu klickst du wieder auf das +-Symbol für hinzufügen, anschließend auf „Einbetten“, wählst in der Kategorie „Einbettung“ das Element „Widget einbetten“ aus und fügst es deinem angelegten Streifen hinzu:

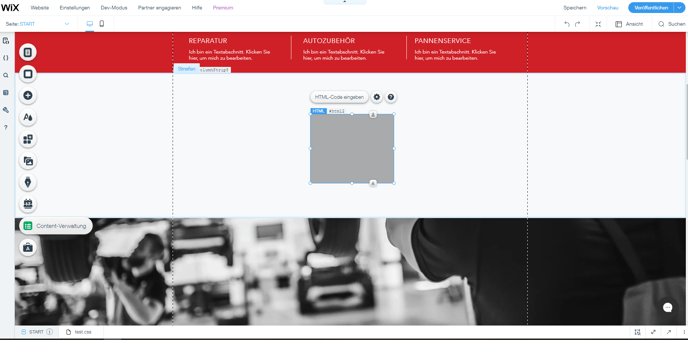
Wenn das Widget-Element deinem Streifen hinzugefügt ist sollte es als kleine HTML-Box auf dem Streifen erscheinen. Klicke hier auf „HTML-Code eingeben“ oder auf das Zahnrad um deinen externen Einbettungscode des Anfrageformulars einzugeben:

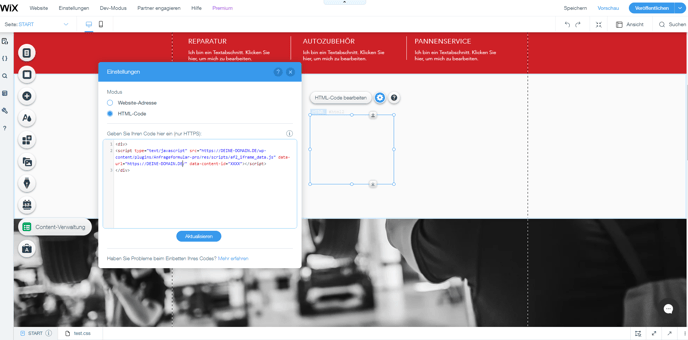
Nachdem der Einbettungscode eingefügt ist musst du manuell noch eine kleine Anpassung vornehmen die bei WIX nötig ist, denn der Code muss hier als DIV-Element festgelegt werden. Füge hierzu in der Zeile vor dem Einbettungscode ein <div> und in der Zeile nach dem Einbettungscode ein </div> hinzu, sodass dieser im Widget-Element folgendermaßen aussieht:

Code-Beispiel:
<div>
<script type=“text/javascript“ src=“https://DEINE-DOMAIN.DE/wp-content/plugins/Anfrageformular-pro/res/scripts/af2_iframe_data.js“ data-url=“https://DEINE-DOMAIN.DE/“ data-content-id=“XXXX“></script>
</div>
Klicke anschließend auf „Aktualisieren“ um den Code zu speichern.
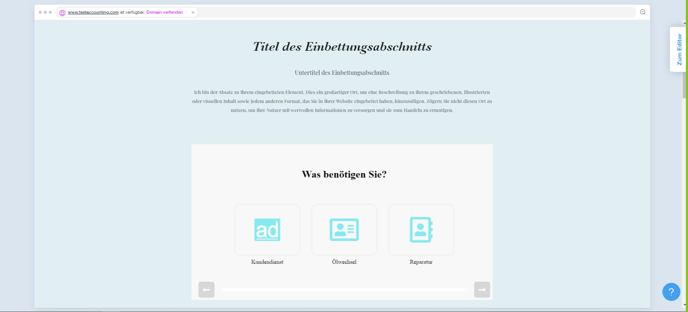
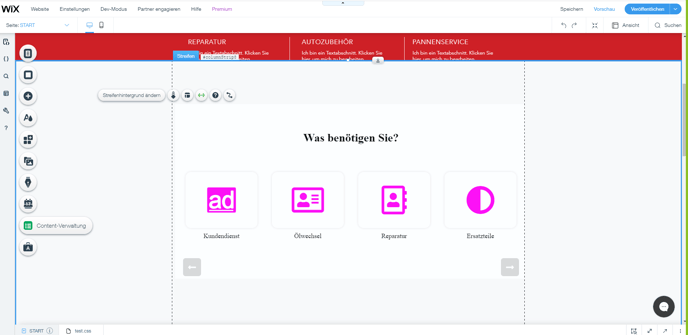
WICHTIG: Ziehe das Widget-Element danach manuell auf die erforderliche Breite und auf die maximal mögliche Höhe um ein scrollen innerhalb des Formulars oder Kontaktformulars zu vermeiden. Die Darstellung sollte dann etwa so aussehen:

Klicke danach auf „Speichern“ oder „Veröffentlichen“ um alle Änderungen zu übernehmen.
WIX ADI
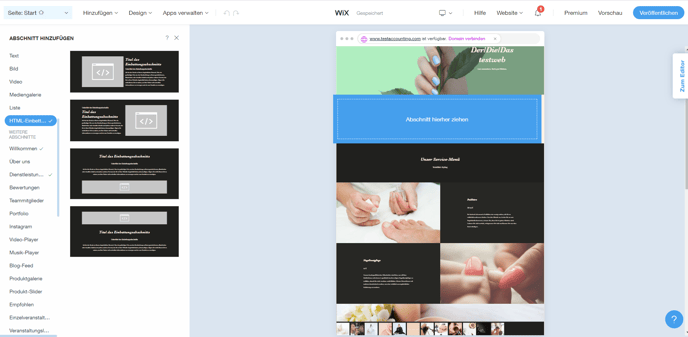
Wenn du Nutzer der WIX ADI bist gehst du zunächst oben links auf „Hinzufügen“ und wählst „Seitenabschnitt“ aus. In der linken Seitenleiste klickst du danach auf „HTML-Einbettung“ und ziehst einen der dargestellten Bereiche in den Abschnitt. Aufgrund der Breite des Formulars empfehlen wir hier einen Abschnitt mit voller Breite:

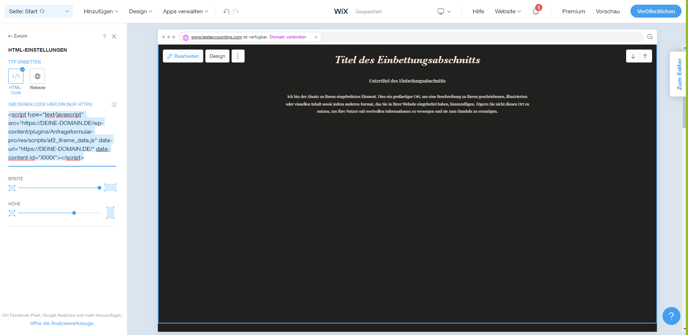
Klicke im Abschnitt auf „Bearbeiten“ und füge den externen Einbettungscode des Anfrageformulars als nächstes in der linken Seitenleiste unter den HTML-Einstellungen ein. Stelle darunter noch den HTML-Abschnitt auf volle Breite und passe die Höhe an dein Formular an:

Code-Beispiel:
<script type=“text/javascript“ src=“https://DEINE-DOMAIN.DE/wp-content/plugins/Anfrageformular-pro/res/scripts/af2_iframe_data.js“ data-url=“https://DEINE-DOMAIN.DE/“ data-content-id=“XXXX“></script>
Klicke anschließend auf „Vorschau“ um das eingebundene Formular auf der Webseite zu sehen und ggf. noch Anpassungen vornehmen zu können. Wenn du zufrieden mit dem Ergebnis bist klicke auf „Veröffentlichen“: