In diesem Artikel erklären wir wie du manuell eine individuelle Ladeanimation mithilfe des HTML-Fragetyps erstellen kannst.
In einigen Fällen kann es sinnvoll sein dem Nutzer eine Suchanimation auszugeben die vorgibt passende Anbieter / Dienstleister zu suchen.

Um eine entsprechende Suchanimation zu erstellen eignet sich in Funnelforms die HTML-Inhalt Frage. In dieser kurzen Anleitung erklären wir dir wie du eine solche Ladeanimation für dich erstellst.
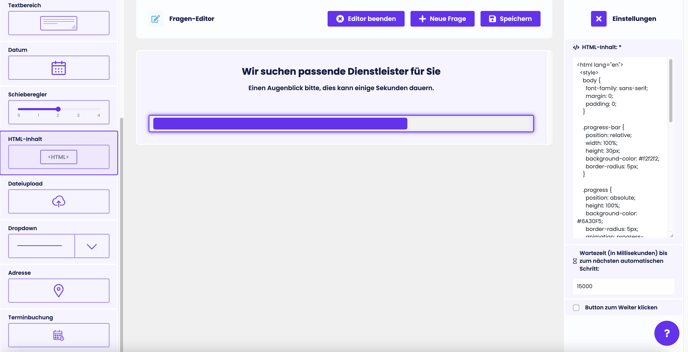
Lege zunächst eine HTML-Inhalt Frage mit einem passenden Fragentitel an.
Kopiere anschließend folgenden HTML-Code in das HTML-Inhalt Feld (Füge hier deinen HTML-Inhalt ein):
<html lang="en">
<style>
body {
font-family: sans-serif;
margin: 0;
padding: 0;
}
.progress-bar {
position: relative;
width: 100%;
height: 30px;
background-color: #f2f2f2;
border-radius: 5px;
}
.progress {
position: absolute;
height: 100%;
background-color: #6A30F5;
border-radius: 5px;
animation: progress-animation 14s;
animation-fill-mode: forwards;
}
@keyframes progress-animation {
from { width: 0%; }
to { width: 100%; }
}
</style>
</head>
<body>
<div class="progress-bar">
<div class="progress"></div>
</div>
<script>
const progressBar = document.querySelector('.progress');
let progress = 0;
const interval = setInterval(() => {
progress++;
progressBar.style.width = `${progress}%`;
if (progress === 100) {
clearInterval(interval);
}
}, 53); // Adjusted interval to keep the animation smooth
</script>
</body>
</html>
Mit diesem HTML-Code fügst du einen Fortschrittsbalken ein.

Du kannst nun folgende Parameter bearbeiten:
-die Hintergrundfarbe des Fortschrittsbalken (Standard helles Grau) - ersetze die gewünschte Farbe als HEX-Farbcode von #f2f2f2:
.progress-bar {
position: relative;
width: 100%;
height: 30px;
background-color: #f2f2f2;
border-radius: 5px;
}
-die Farbe des Fortschrittsbalken (Standard Lila) - ersetze die gewünschte Farbe als HEX-Farbcode von #6A30F5:
.progress {
position: absolute;
height: 100%;
background-color: #6A30F5;
border-radius: 5px;
animation: progress-animation 14s;
animation-fill-mode: forwards;
}
-die Dauer der Animation (Standard 14 Sekunden - ersetze den Wert als Sekundenangabe von 14s:
.progress {
position: absolute;
height: 100%;
background-color: #6A30F5;
border-radius: 5px;
animation: progress-animation 14s;
animation-fill-mode: forwards;
}
-die Wartezeit (in Millisekunden) bis zum nächsten automatischen Schritt (dieser Wert sollte immer eine Sekunde länger sein wie die Dauer der Animation, in unserem Beispiel also 15 Sekunden:

Klicke zum Abschluss auf den Button “Speichern” im rechten, oberen Bereich der Seite. Es erscheint eine Meldung: “Speichern erfolgreich”. Sollten Fehler auftreten oder Eingaben fehlen so erscheint eine Fehlermeldung.
