Um ein neues Kontaktformular anzulegen klicke im Pluginmenü des auf den Menüpunkt „Kontaktformulare“:

Wenn du ein Demo-Formular importierst wird gleichzeitig auch das dazugehörige Kontaktformular importiert, welches dann mit einem Klick darauf noch individuell bearbeitet werden kann.
Ansonsten kannst du über das Plus am linken, unteren Bildschirmrand nun ein neues Kontaktformular anlegen und gelangst zu den Einstellungen:

Hinweis: Obwohl Funnelforms ein Multi-Step-Formular ist kannst du auch nur Kontaktformulare damit erstellen, ohne das vorherige Fragen nötig sind. Aus Sicht der Interaktionsrate mit dem Formular empfehlen wir jedoch vorher eine Frage zu stellen.
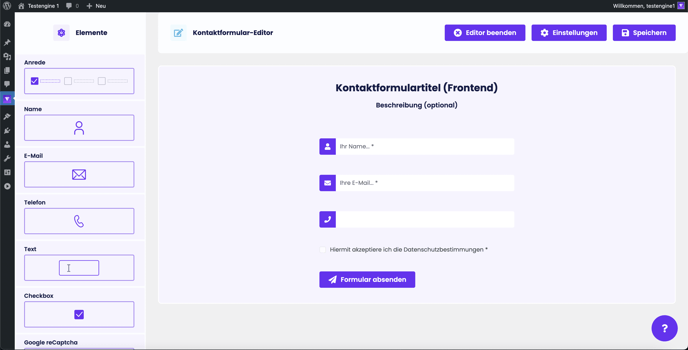
Füge zunächst einen Titel für dein Kontaktformular hinzu, dieser wird auch im Frontend über dem Formular angezeigt. Optional kannst du auch eine Beschreibung unter dem Titel anlegen. Sinnvoll ist also hier eine CTA zu verwenden, welche den Besucher auffordert, seine Kontaktdaten zu hinterlassen.
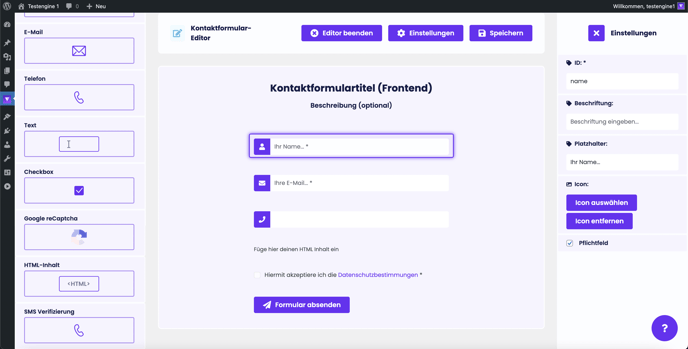
Anschließend kannst du die Elemente aus der linken Seitenleiste per Drag & Drop in das Formular ziehen und nach belieben sortieren.
Neben einem anpassbarem Anredefeld, Namensfeld, einem E-Mail Feld, einem Telefonfeld und zusätzlicher SMS-Verifikation steht dir ein frei konfigurierbares Textfeld, eine Checkbox, Google reCaptcha zur Verwendung gegen Spam sowie ein HTML Content Feld zur Verfügung.
Achtung: Bitte verwende für das Namensfeld, das E-Mail Feld und das Telefonfeld ausschließlich die dafür vorgesehenen Elemente. Diese Elemente enthalten Tags für Browser, die das automatische Ausfüllen ermöglichen und so für deinen Besucher schneller auszufüllen sind.
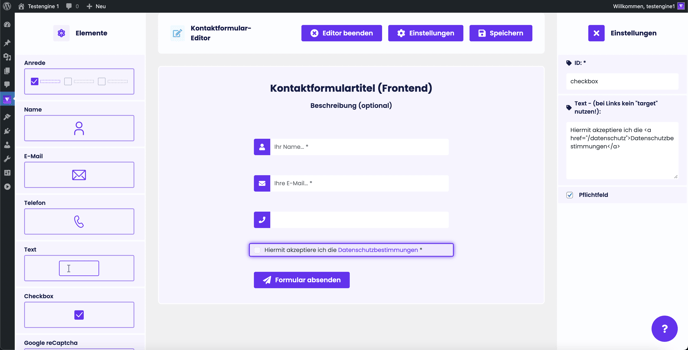
Die Checkbox kann typischerweise zum Einverständnis der Datenschutzhinweise genutzt werden. Dazu kann im Beschreibungsfeld der Checkbox auch HTML verwendet werden um z.B. die Datenschutzerklärung zu verlinken und sie beim Klick darauf in einem neuen Tab öffnen zu lassen:

Hinweis: Um die Datenschutzerklärung der Checkbox zu verlinken genügt in der Regel folgender Code: <a href=“/deine-url“>Dein Text</a>. Ein „target=“_blank“ muss nicht eingebaut werden, da die verlinkte Seite sich bereits automatisch im neuen Fenster öffnet.
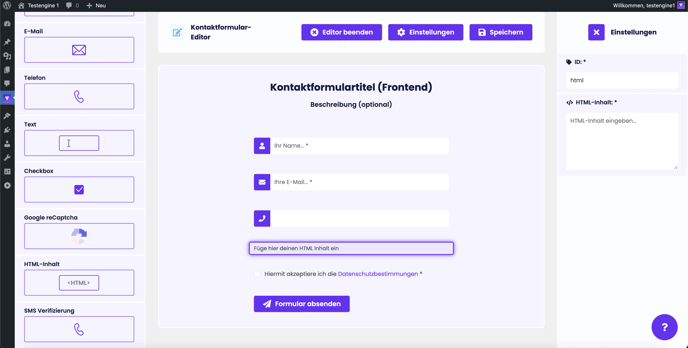
Das HTML-Inhalt Feld kann für jeglichen Inhalt in HTML-Form verwendet werden, z.B. für H-Überschriften, Texte, Bilder oder Trennlinien:

Wenn du alle deine gewünschten Elemente hinzugefügt hast kannst du mit einem Klick auf das Element die Detaileinstellungen öffnen.
Bitte hinterlege für alle Felder eine ID, diese ist wichtig für die Zustellung der E-Mail. Weiterhin lassen sich in den Detaileinstellungen das Label und ein Platzhalter festlegen. Wenn du möchtest dass das Feld ein Pflichtfeld ist, aktiviere die Checkbox bei „Pflichtfeld“:

Wiederhole den Vorgang bis du alle gewünschten Felder angelegt hast.
Mit einem Klick auf den [Senden Button] kannst du die Beschriftung des Absenden-Buttons festlegen.
Klicke zum Abschluss auf den Button “Speichern” im rechten, oberen Bereich der Seite. Es erscheint eine Meldung: “Speichern erfolgreich”. Sollten Fehler auftreten oder Eingaben fehlen so erscheint eine Fehlermeldung.
Bevor das Kontaktformular fertig ist musst du noch einige Einstellungen für die E-Mail Zustellung festlegen, diese Schritte haben wir in dem Hilfeartikel „Kontaktformular Einstellungen vornehmen“ erklärt.
